はてなブログ無料版においてもメニューバーの設置が可能です
PCですと以下のように
日常生活、健康改善、今日の睡眠、節約・ポイント、今日の料理
というメニューを横に並べることができます

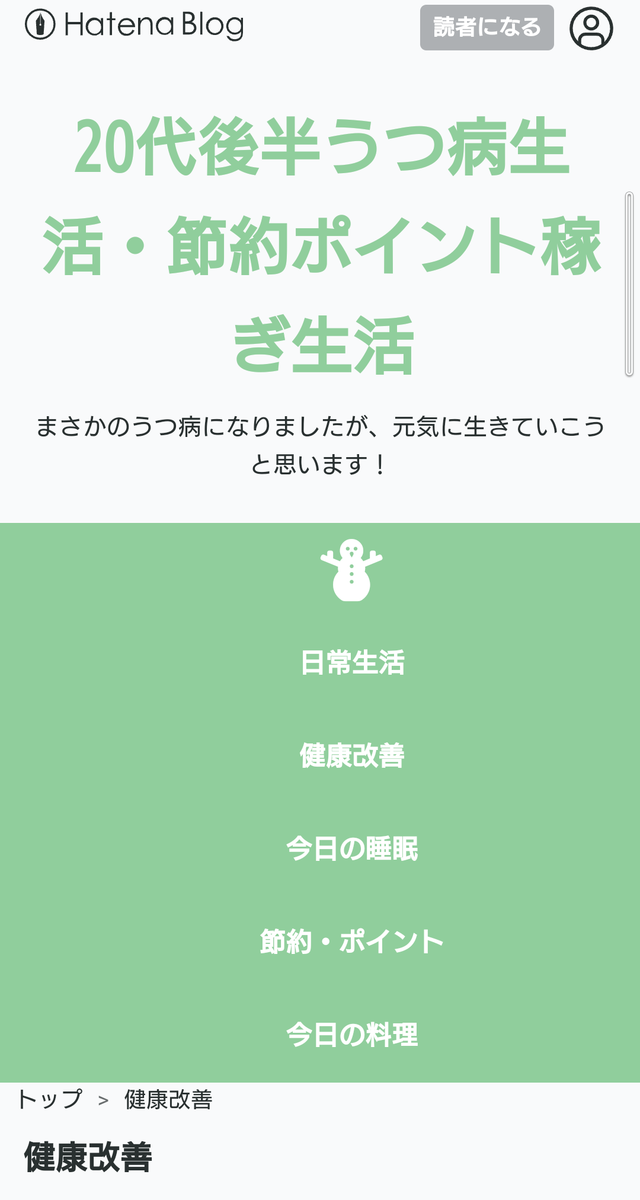
スマホでは以下のように表示されます

スマホ版では
ハンバーガーメニューというもの(横三本線のもの)をいれませんでした
いるかな?いらないか!とおもってつけませんでした
では設置方法です!
PC用にメニューバーを設置する
まず自分のはてなブログのid名のボタンをクリックします
私の場合「daiansuewo」のボタンをクリックします
そうすると20代後半うつ病生活。。。と対象のブログを選択します

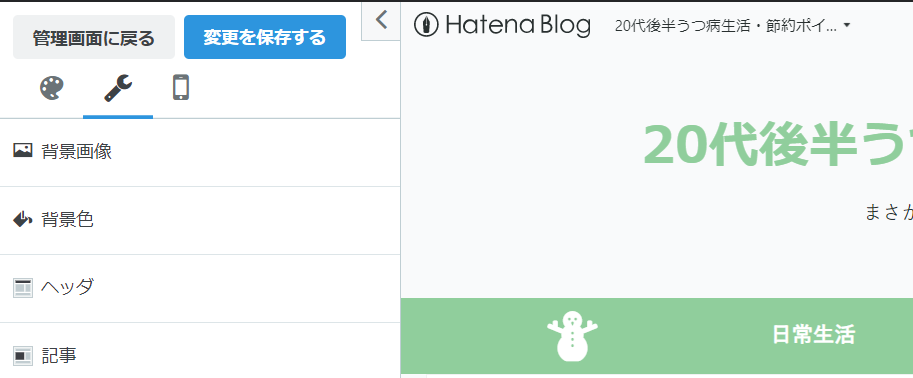
次にデザインボタンをクリックします

デザインボタンを押すと
PC画面左に「工具の形」をした「カスタマイズボタン」がでてくるので
これを押します

そうすると「ヘッダ」というボタンが表示されますので
これを押します
そうすると
なにか英語と記号(よくわかりませんが、HTMLといいます)
の書かれた記入欄がでてきます

この記入欄のどこかをクリックすると
記入欄が拡大され、記入できるようになります
そこに以下のものをコピペしてください
以下にURLと書かれているところに
はてなブログで設置したURL(https.....みたいなやつ)を記入してください
>||~~||<の部分は貼り付けないでください
>||~
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<span class="menu-toggle"><i class="blogicon-reorder lg"></i></span>
<ul class='menu-bar'>
<li><span><i class="fas fa-snowman"></i></span>
<li><a href='URL'>日常生活</a></li>
<li><a href='URL'>健康改善</a></li>
<li><a href='https://daiansuewo.hatenablog.com/archive/category/%E7%9D%A1%E7%9C%A0'>今日の睡眠</a></li>
<li><a href='URL'>節約・ポイント</a></li>
<li><a href='URL'>今日の料理</a></li>
</ul>
~||<
これを記入することで成形されていない「メニューバー」がブログ上に表示されます
最後に
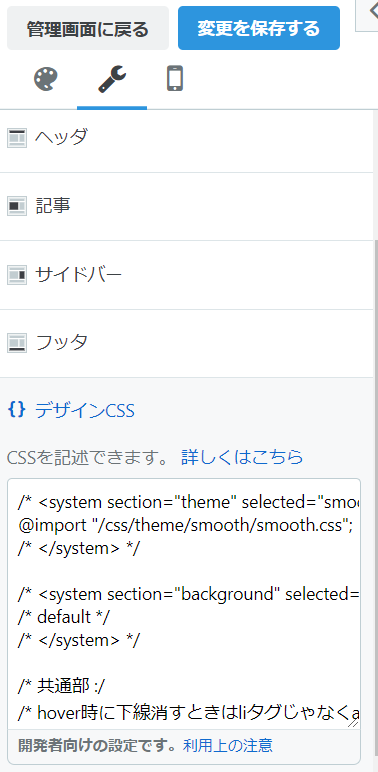
同様に「カスタマイズボタン」の「デザインCSSボタン」の記入欄をクリックして
記入できる状態にします

ここに以下のものをコピペしてください
これによってメニューバーが成形され、記事の冒頭で紹介した画像のような見た目になります
>||~
.topedit-area {
padding:0 40px;
}
.menu-toggle{
display:none;
}
.menu-bar{
display:flex;
list-style-type: none;
justify-content:center;
background-color:#90CE9C;
width:100%;
margin:0 auto;
}
.menu-bar li {
width:20%;
text-align:center;
line-height: 60px;
}
.menu-bar li:hover:nth-of-type(n+2) {
color: #87cefa;
background: #ffffff;
transition: all .5s;
}
.menu-bar li a {
color: #ffffff;
font-weight: bold;
}
/* hover時に下線消すときはliタグじゃなくaタグにあてないとだめ */
.menu-bar li a:hover {
color: #87cefa;
font-size: 120%;
font-weight: bold;
}
div .fa-snowman {
width:20%;
}
div .fa-snowman {
text-align:center;
line-height:60px;
color:#ffffff;
font-size:40px;
vertical-align:middle;
}
~||<
これでPC用のメニューバー設置は終了です
スマホ用に見やすいようにメニューバーを設置したい方は以下に進んでください
スマホ版にメニューバーを設置する
そもそも
スマホ版にメニューバーを成形する必要がなぜあるかというと
PC版の横に伸びたメニューバーは
スマホで見ると「文字」が小さくて見えにくかったりするためです
そのため
冒頭に紹介したように横に並べたメニューバーを縦に並べます
では成形方法に入ります
まず「デザインCSSボタン」をクリックして
スマホ用に記入していきます
以下のものをコピペしてで記入欄の一番下に追加してください
>||
/*レスポンシブ用*/
/*スマホ用 最大768pxまで適用*/
@media screen and (max-width:768px){
.menu-bar {
flex-flow:column;
}
.menu-bar li {
width:100%;
}
}
/*スマホ用*/
||<
次に
画面左の「カスタマイズボタン」の右に
「スマホ」の形をしたボタンがありますのでこれをクリックします
そうすると
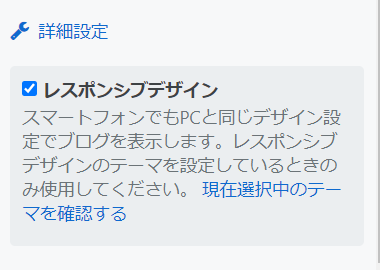
詳細設定というボタンがでてきますので
これをクリックします

ここででチェックをいれて終了です
スマホでチェックするとメニューバーが横並びになっているはずです